


Here's a rule that even some professional web site designers fail to follow:
Use the BGCOLOR CODE when you code your HTML pages!!
The reason you need to use the BGCOLOR code is ... {drumroll}
Not everyone uses WHITE as their browser's default background color.
I don't.
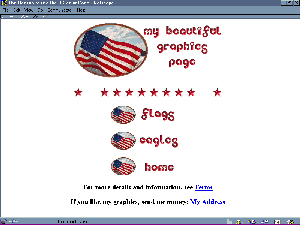
I get headaches when I look at a white background for too long, so I've set my browser background color to a pale green.I have three examples of the same web page below. The first has a BODY BGCOLOR code and shows a white background just the way the author wanted you to see it.
(Just click on the image to see what each page looks like full sized.)

It's a nice looking page, isn't it??
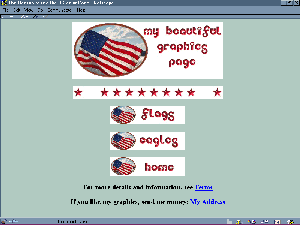
It's a simple page, because it's an example, but it's what most people expect when they look at a web page. All the graphics blending nicely into the background.But what if the author hadn't thought about people like me who set the default background color on their browser to something other than white? As I said, I like green, and when I look at a page with no BGCOLOR code in the BODY tag, the next example is what I'm likely to see.

All that work - and your beautiful graphics look like white blobs on a colored background. Not at all what you want the world to see, is it??
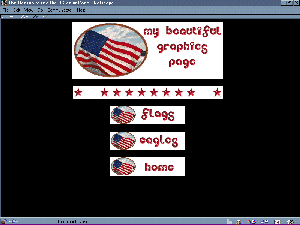
Worse - if your visitor uses black as her default browser background color, the text on the page would also disappear, as in the third example. Then how would your visitors know who you are? And more importantly, how would they find out how to CONTACT you or how to PAY you if you're selling something they want to buy??
See if you can find the copyright information on the page below, for example. (Again, click on the image to see what the page looks like full sized.)

Not exactly what you had in mind, is it?
"So how do I fix this?" you ask.
One way is to use a tiling background image - but that's a different tutorial, and even with a tiling background image, you shoule still use a BGCOLOR code. So-o-o-o ...
The BGCOLOR CODE goes within the "Body" tag at the top of the HTML page. The command for changing any background item immediately follows the </HEAD> command. To change just the background color, enter this command;
<BODY BGCOLOR="#??????">
Of course you need to replace the "??????" in the command with a 6-digit code to tell the browser what color to use. This 6-digit color code is called a Hexadecimal, or Hex Code. (There may be other instructions in the body code as well. That's fine.)
Some browsers will recognize the basic colors like "white" and "red" if you just spell them out - but to insure that every browser will know exactly which red you want, you need the Hex Code.
Some graphics programs will tell you the Hex code of any color you create, but if you don't have a program to do that, or if you just want a shortcut to some of the commonly used colors, here is a chart to show you the names and codes for 141 colors.Click here to go to the Hex Codes Chart. Click on the back button when you want to return here.
And for an extra added treat, if you go here, you can type in your own combination of six digits and watch the whole page change color. Why not see what color your name is?? Just remember, you MUST click on the button - pressing the enter key won't work.
Now - here's your assignment: Change the Background color in YOUR browser to something other than white - then go look at your OWN web pages. See how they might look to someone else. Don't know how?? Then go here to find out.
